今天我們來插一個題外話,也就是icon。icon就是圖示的意思
icon的例子我那discord來説,當我們把頁面滑到最下面的時候就可以看到這一頁面
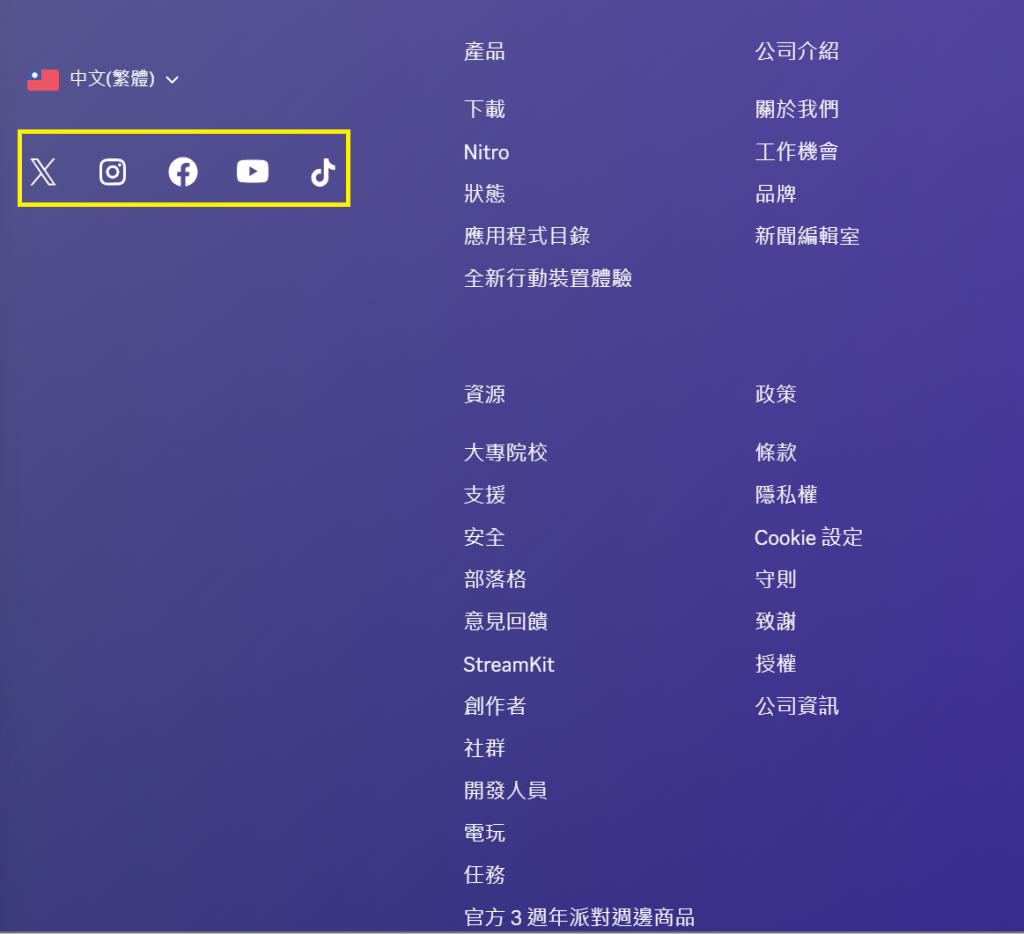
看到我用黃色框框的地方嗎,這些就是所謂我所説的icon
接下來我們回來bootstrap,bootstrap是一個前端開發工具,它可以快速設計及自定義一個響應式網頁還有許多其他很好用的插件。而這一次使用的icon就是使用的bootstrap裏的icon,鏈接是https://icons.getbootstrap.com/
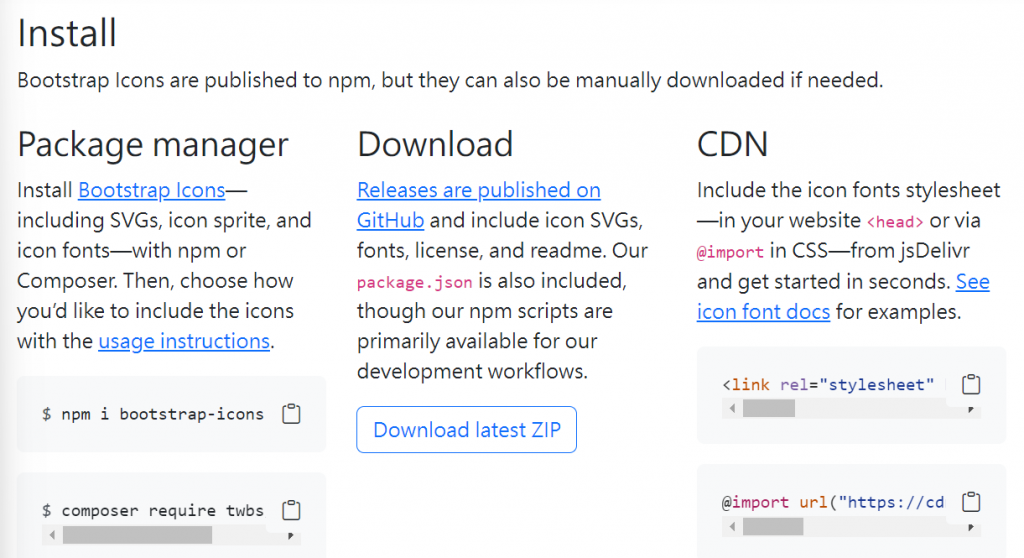
當鏈接點下去之後會到bootstrap icon的頁面,如果要使用bootstrap的icon的話是需要去連接他本身的cdn的,而他的cdn在頁面的最底下,當網頁滑到最底下看到這個時
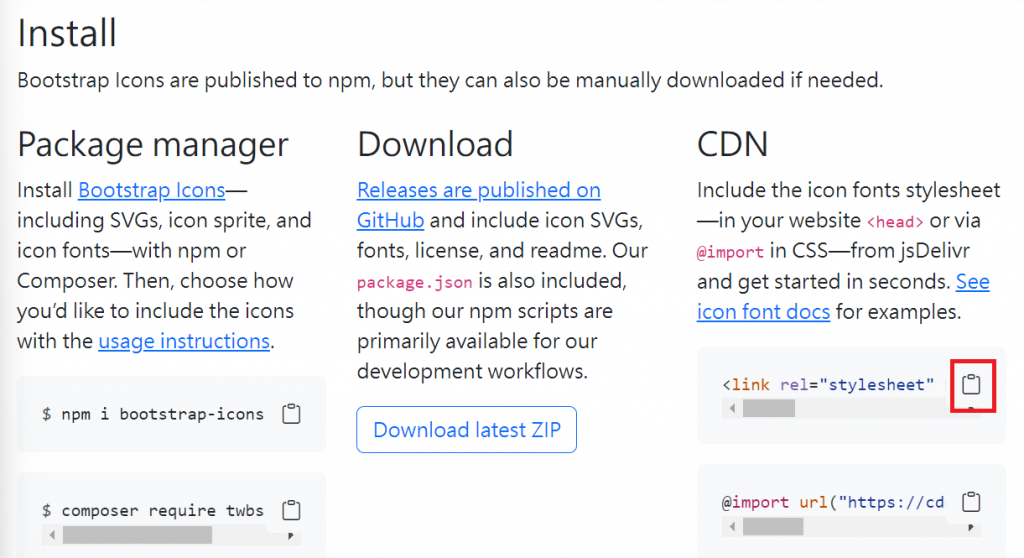
去複製上面的cdn,點擊紅色框框之後他會自動幫你複製cdn
而cdn需要放在html裏的head地方,就好像這樣
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<style>
body{
margin: 50px;
}
.google , .youtube{
font-size: 25px;
color: black;
}
.google:hover{
color: rgb(162, 245, 217);
}
.youtube:hover{
color: cadetblue;
}
</style>
</head>
而body的部分是
<body>
<a href="https://www.google.com" class="google"><i class="bi bi-google" ></i></a>
<a href="https://www.youtube.com" class="youtube"><i class="bi bi-youtube"></i></a>
</body>
就可以呈現一樣的hover方式啦~


而且點擊的時候還可以直接進入網址裏。
今天就到這裏啦~我們明天見![]()
